待って、行かないでー!

(株)コンサルタントラボラトリー金曜担当の額(がく)です。
以前、成約率を上げるためには「ボタン」が超大事!という流れから、目立つボタンカラーにしよう!という話をしたことがあります。
—–
《参考記事》
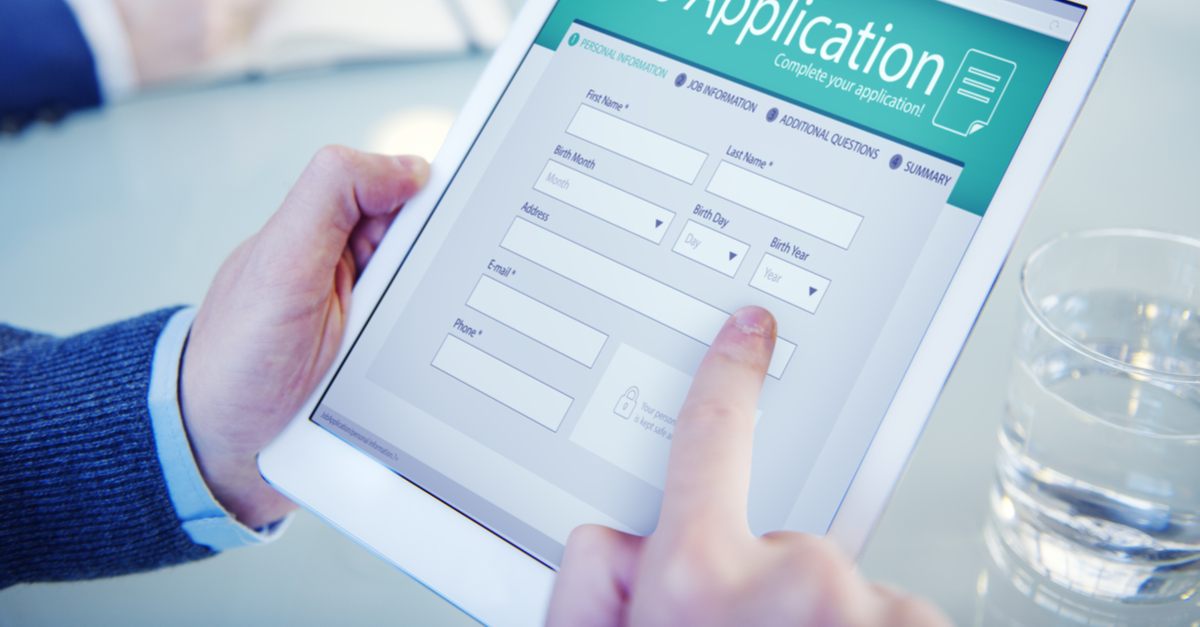
上の記事では色を取り上げましたが、他にも形・質感・動き・文言など色々と工夫しがいのあるパーツです。そして、ボタンと並ぶくらい成約率を上げるために地味だけども大事なのが、「入力フォーム」なのです。※ボタンはフォームの一部としても重要なパーツですね
入力フォームまで来るということは、程度の差はあれ申し込む気があるはずです。その気がなければ手前でページを閉じてしまっているはずなので。
この「やる気になっている」見込み客を申し込み完了までスムーズに導くことがどれほど大切か。
だって、人を買う気にさせるってすごく大変なことですよね。
マーケティングやセールスを一生懸命勉強して、見込み客を集め、リサーチし、素晴らしい商品を作り、すごく頑張ってアプローチして、やっとの思いで買う気にさせたその人が、「入力フォームが使いづらい」せいで立ち去ってしまったら・・・考えただけで泣けてきます。
「いや、でも商品が欲しいのにそんなことで諦めるかな?」
販売する側から考えると、もしかしたらそんな疑問を持つかもしれませんが・・・これ、ユーザー側に立つと非常に良く分かります。
この原稿を書くにあたって、社内で「フォームへの不満」を話題にしてみると、出るわ出るわ。
———-
・郵便番号は半角入力なのに住所の番地は全角入力
・郵便番号や電話にハイフンを使うのか使わないのか分からない
・オンライン動画を見るだけなのに住所や本名を要求
・チェックボックス押しづらい
・めっちゃ項目多い
・「入力エラーです」しか言わない(エラー箇所や内容の表記なし)
・やっと入力できたと思ったらまだ次のページがあった
———-
などなど、などなど。
書き出していくだけでメルマガ一本分くらいにはなりそうな勢いでした(苦笑)
こんな困難をくぐり抜けて申し込んでくれる見込み客ももちろんいるでしょうが・・・「やーめた」となる人がかなり出てしまうのも想像できるかと思います。
あなたの商品が欲しいと思い、フォームに辿り着き、情報を入力しようとしてくれる貴重なお客様候補。本筋と関係無いこんなところで逃したくないですよね?
というわけで、「フォームの使いやすさ」は成約率を上げるために地味ですが非常に重要です。しかも、ボタンと同じように、「ちょっとの改善で見違える」可能性を秘めた要素です。
なので、次回以降は何回かに分けて、「簡単に改善できるフォームのデザインと使い勝手」の話をしていきたいと思います。
P.S.
今回はUIデザインの話なので使い勝手やスムーズな動線などにフォーカスしていきますが・・・実は、フォームやボタンに使う「文言」も非常に重要です。※マイクロコピーと呼ぶそうです
これについては弊社の中村が他社の事例などを調べていて、細かい言葉の違いで反応が全く変わってくるケースをいくつも教えてもらいました。
こっちもなかなか奥が深いです・・・
(株)コンサルタントラボラトリー
額 典子
コンラボ編集部
最新記事 by コンラボ編集部 (全て見る)
- いい習慣を身につけるための3つの鉄則|脳を味方につけて続けるための仕組みとは - 2023年4月20日
- イーマサウンドとは?今話題のサウンドセラピービジネス - 2020年11月22日
- 誰でも簡単に分かる!webマーケティングとは?~全体像とその仕組み~ - 2018年11月12日