3倍早い!バナー制作の5つのステップ

(株)コンサルタントラボラトリーの額(がく)です。
前回は、配色を効率的に進めるためのヒントをご紹介しました。印象的な写真から色を拝借して使う!という話でしたね。
詳しくはこちらから:
【必見】●●な色は合う!配色が苦手なら…
今回はバナーつながりでお届けです。
「なんか色々やってるうちに時間ばっかり過ぎちゃって、ちっとも形にならない・・・」そんなあなたのために、「こうすれば早い!バナー制作の5つのステップ」をご紹介したいと思います。
バナーを例に挙げましたが、ブログヘッダーやアイキャッチなど、何にでも使える方法なのでぜひ。
バナーを作るとき、大事なのは・・・
あなたはバナーを作ろうとする時、どんな風に作り始めるでしょうか?
・文言を考えながら、
・配置を考えながら、
・写真を加工しながら、
・色をあれこれ試しながら・・・
一度に色々やろうとしていませんか?
バナーをスムーズに作るために一番大事なことは、あれこれ一度にやろうとしないということです。
たとえば、料理を作るのと同じようなものです。
作るものを決めて、材料を揃えて、それから作ると思います。いきなりフライパンを火にかけても、フライパンが焦げ付くだけです。
こうすれば早い!バナーの作り方
では、どんな順序で作っていけばいいのでしょうか?今回は無理なく進めていけるよう、5つのステップにまとめてみました。
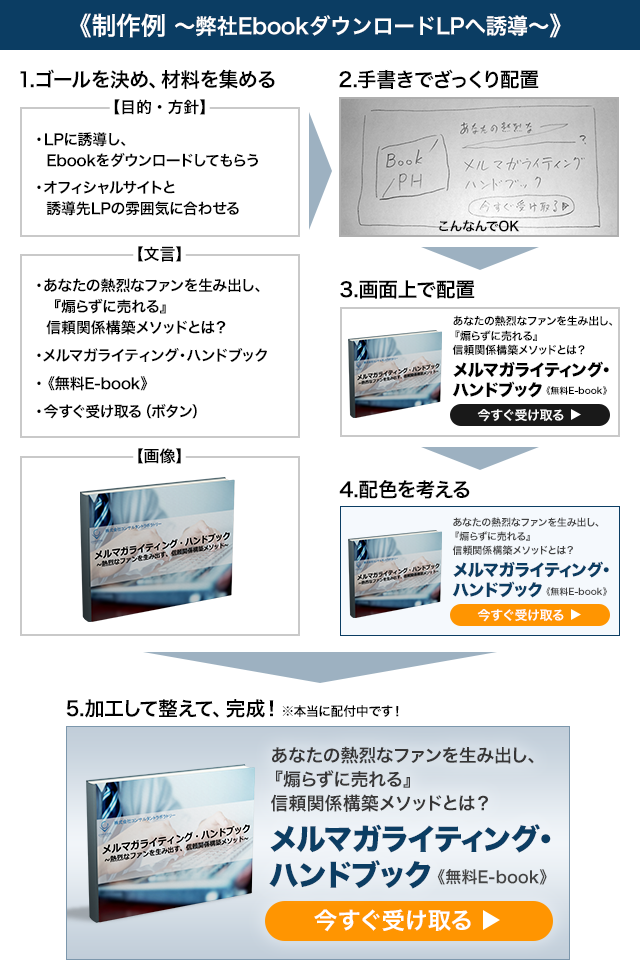
1.ゴールを決め、材料を集める
まず、目的をはっきりさせます。
「特に使うあてはないけどなんかバナー作りたいわー」…ということはないと思うので、「どこで、何のために」使うのかをまず決めましょう。
サイズやデザインの方向性がなんとなく決まるはずです。
その目的に沿って入れる文言を決め、写真や絵を使うなら用意するなど、材料を先に揃えます。
参考にしたいイメージが必要ならこの段階で探しましょう。
とにかく「これであとは作るだけ!」という状態にしておきます。
2.手書きでざっくり配置を考える
意外に大事なのがこれ。
特にパソコンでの操作に不慣れなら、まずは手で描いてみた方がいいです。
手描きの方が早いですし、実際に手を動かしてみることでイメージが湧くことも多いです。
ちなみに、「いや、絵心ないんだけどな・・・」と自信がなくても大丈夫。
私も絵心は皆無です(苦笑)
別に誰に見せるわけでもなく、自分の頭が整理できればいいので、それこそ○△×とかでいいのです。
手元で色々描いてみて、「よし、こんな風に作ろう」とイメージができたら次へ進みます。
3.編集ソフト上で配置する
ここでようやくPCの前へ。
手順1で用意した素材を、手順2で考えたように配置します。
イメージどおりに入らない箇所がたぶん出てくると思うので、足し引きを含めて調整します。使うフォントも決めて、バランスを整えてしまいましょう。
ここで大事なのは、「まだ色は入れない」ことです。
色が先に入ってしまうと、気が散ってしまって配置に集中できなくなります。
文字や写真の配置を整えて、満足行く状態になったら次へ。
4.配色を考える
お待たせしました。色を入れていきます。色が加わると、一気にバナーらしくなると思います。
ここで色を追加したことで要素が見えづらくなったり、逆に悪目立ちしたりした場合は再度バランスを調整します。
5.加工したり整えて、完成!
ここまでイメージが固まったら、完成に向けて最後の仕上げです。
グラデーションを入れたり、質感を加えたり、影をつけたり、飾りを足したり・・・イメージに合うように整えていきましょう。
ここまで終了すれば、バナーの完成です。
…と、言葉だけで書いても分かりづらいかもしれませんので、実際にどんな進め方になるのか試しに作ってみました。
手前味噌な事例で恐縮ですが、弊社EBAサイトにて配布中のE-bookのダウンロードを促すためのものという想定です。

手順2の手描きラフ、字も線引きも下手すぎなので公開をためらいましたが…実際私が手元で書くのはこんな程度のものです。人物は○(頭)と△(胴体)ですし。
少しでも参考になれば嬉しいです。
そして、もしE-bookが気になったらこちらで配布中ですのでぜひ(笑)
⇒ http://entre-labo.com/report/column/mailhandbook
慣れれば省略したりまとめられる手順もあるのですが、とにかく最初のうちは、
「一度に色々やらない」
「一つづつ確実に進める」
のが早く仕上げるコツです。
ぜひ試してみてください。
(株)コンサルタントラボラトリー
額 典子
コンラボ編集部
最新記事 by コンラボ編集部 (全て見る)
- いい習慣を身につけるための3つの鉄則|脳を味方につけて続けるための仕組みとは - 2023年4月20日
- イーマサウンドとは?今話題のサウンドセラピービジネス - 2020年11月22日
- 誰でも簡単に分かる!webマーケティングとは?~全体像とその仕組み~ - 2018年11月12日