よそ見するな!集中せよ!

(株)コンサルタントラボラトリー、金曜担当の額(がく)です。
前回のメルマガでは、
====================
成約率を上げるためには
「入力フォーム」が超重要!
入力しようとしている
=申し込む気がある人を
使い勝手の悪さのせいで
逃してはなりませんぜ!
====================
・・・という話をしました。
↓詳しくはこちら↓
待って、行かないでー!
「なるほどそうか!入力フォーム大事だね!」と思っていてくれると信じて(笑)
今日はさっそく具体例に入っていきたいと思います!
まずは・・・集中!
フォームへの入力を無事完了してもらうため、最初に考えるべきはズバリ、「ページを片付ける」ことです。
「え、何?どういうこと?フォームの使い勝手の話は?」と思われたかもしれませんね。ですがこれは、入力完了という目的達成のために非常に重要なことなのです。
ちょっと考えてみてください。
あなたが何か仕事の資料を準備しようとした時に、
・資料作成のためのソフトとそのための素材だけが立ち上がっているPC
・メールやChatworkやSkypeがひっきりなしに通知を送ってくるPC
どちらが資料の準備に集中できると思いますか?
考えるまでもなさそうですが(苦笑)つまり、そういうことなんです。
いくらフォームそのものが使いやすかったとしても、周囲に気を取られてしまえばユーザーは離脱してしまいます。
なので、まずはいかにユーザーにフォームに集中してもらうかを考える必要があるのです。
そのために「不要なもの」は思い切ってページから取り除いてしまいましょう。
必要なものはどれ?
・・・とだけ言われてもピンとこないかもしれませんので。ここではファッション通販サイト「ZOZOTOWN」を例に、フォームページの形を考えてみます。
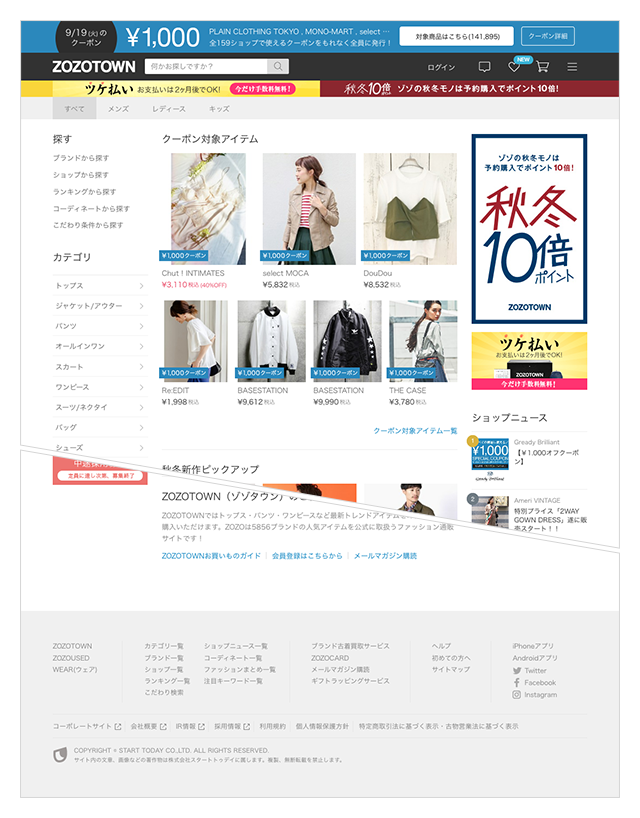
トップページはこうなっています。
↓
ヘッダーにクーポンのお知らせ、中央には商品写真がたくさん、左にメニューやランキングなど、右に特集や記事への誘導などなど。
シンプルでオシャレながらも
盛りだくさん感がありますね。
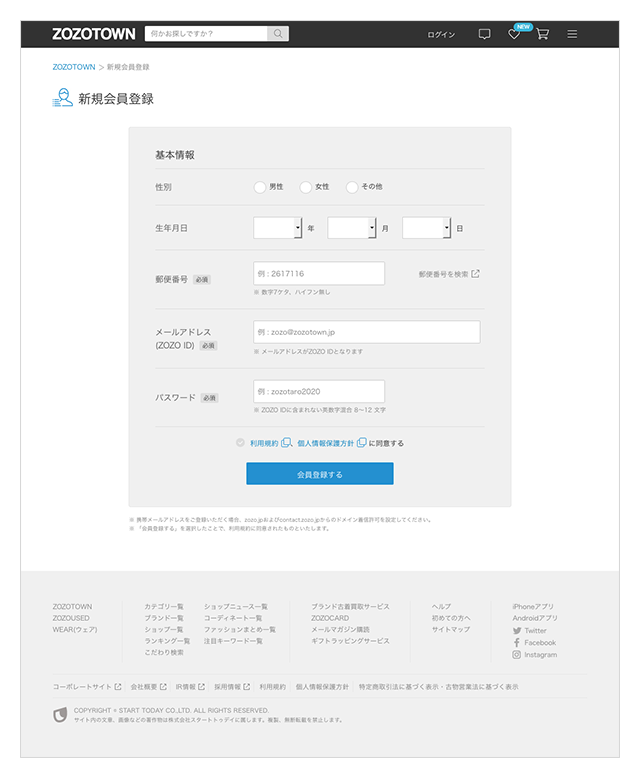
では、会員登録フォームに移動してみましょう。
↓

ヘッダーは最低限になり、左右のサイドカラムも消えました。色も白・灰・青の3色だけです。
いかがでしょう。驚くほどシンプルですよね。
入力完了にフォーカスするなら、いっそこのぐらい思い切ってしまってもいいわけです。
で、効果のほどは?
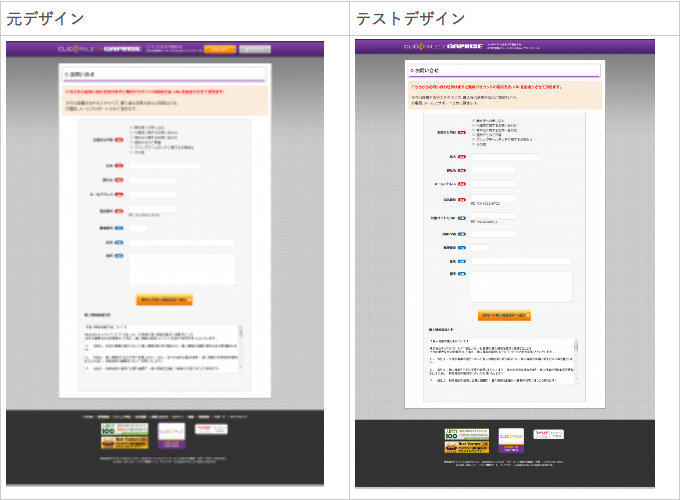
ユーザーの行動分析ツールを提供するClicktale社が行った、こんなA/Bテストがあります。
↓

左が元デザイン、右はフォーム自体は同じで、以下を変更したテストデザインです。
・ヘッダーにある「ログイン」「ブログへ」を削除
・フッターにあるナビゲーションリンクを削除
この2ページのコンバージョン率を比べたところ、削ったテストデザイン版が元デザイン版の【1.6倍】になったそうです。
フォームに手を入れることなく、周囲のリンクを取り除くだけでもこれだけの効果が出ることもあるのです。
<引用元>
リンクを消すだけでコンバージョン率アップ!
http://www.ctale.jp/blog/archives/808
フォームを置く目的は、何かに申し込んでもらうために入力を完了してもらうことです。
「せっかくだから」と色々置きたくなるのをグッと堪え、
====================
「それは入力完了のために必要か?」
====================
・・・という視点でフォーム周りをガンガン片付け、ユーザーが集中できるようにしてあげてください。
(株)コンサルタントラボラトリー
額 典子
コンラボ編集部
最新記事 by コンラボ編集部 (全て見る)
- いい習慣を身につけるための3つの鉄則|脳を味方につけて続けるための仕組みとは - 2023年4月20日
- イーマサウンドとは?今話題のサウンドセラピービジネス - 2020年11月22日
- 誰でも簡単に分かる!webマーケティングとは?~全体像とその仕組み~ - 2018年11月12日