[デザイン]7秒で選ぶ!つい押したくなるボタン色

『アントレラボ|ビジネスアカデミー』の額 典子(がく のりこ)です。
先週のメルマガでは、ランディングページやセールスページの
——————–
ボタンの色を変えるだけで成約が3倍超になった!
——————–
という事例を挙げて 申込ボタンの「色変更の威力」についてお届けしました。
詳しくはこちらから。
○成約率3倍超!? ボタンの●●を変更すると・・・
そして今週は、予告したとおり、「センスがなくても大丈夫!申込ボタンの色を選ぶ簡単な方法」をお届けしていきますね。
色選びで大事なのは?
まず前提として、申込ボタンというものは目立ってナンボです。
目に留まらないことには始まらないのです。
恋愛に例えると……
気になるあの人。
食事や遊びに誘ってくれて、もう何度も2人で出かけている。仕事の後に待ち合わせたり、電話やLINEで話したり、とにかくマメに連絡をくれる。正直、結構いいかんじだと思う。でも煮え切らない。
「僕と付き合ってください」この決定的な一言がないせいで、私たちはまだトモダチのまま…
申込ボタンが目立たないのは、例えばこのいい雰囲気にしながら”付き合ってください”と言わないのと同じです。
ここに別の強力なオファーが来たら持って行かれちゃいますよ?
…ということなんですね。
そして存在に気づいてもらうボタンにするための色は、ページ内で使われていない明るくて目立つ色を選ぶのが良いです。
「いや、だからその色を選ぶのが難しいんだってば……」
と思っているあなたに、手軽に色を選ぶためのツールをご紹介します。
「これ」を使ってみよう!
ここにカラフルな輪っかを用意しました。

これは「色相環」と言います。
(「しきそうかん」と読みます)
あ、小難しい話をする気は全く無いので大丈夫です・笑
では早速、ここから色を選んでみましょう。
あなたのページを思い浮かべてみてください。
一番使われている色は何色でしょうか?
「色相環」で色を選ぶコツは、ページで一番使われている色とだいたい反対側にある色を選ぶことです。
例えば、あなたのページの全体的な色味が
・青なら…
「黄」「オレンジ」
・緑なら…
「赤」「赤紫」
・黄なら…
「青」「青紫」
といった具合ですね。
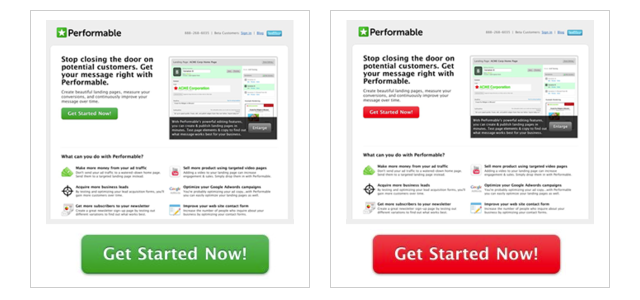
ちなみに先週出したサンプルページのボタン。

ボタンにオレンジを選んだのは、青系のページだからです。
だいたい反対側の色ですね。
あと、先週に事例として挙げた赤と緑のボタン。

赤の方がクリック率が21%も高かったやつです。
これも、ページが緑ベースだから、反対側に近い色の「赤」の方がよく目立ったのかな?と思います。(あくまで推測ですが)
まあ、こうやって選んだ色が本当にあなたのページで一番効果的かどうかは、テストしないと分かりませんが…
最初の取っ掛かりとしてはこれでOKです。
あとはテストあるのみ!
…というわけで、「簡単にできる色選び」はいかがだったでしょうか?
この輪っかを参考に色を選んで、そこからはテストをしながらベストな色を探してみてください。
さて、ボタンの話だけでもあと何週間か引っ張れそうですが、たぶん同じ話を続けていると飽きられると思うので・笑
来週は違う話にする予定です。
取り上げて欲しい話題があれば、ぜひ教えてください!
『アントレラボ|ビジネスアカデミー』
額 典子
コンラボ編集部
最新記事 by コンラボ編集部 (全て見る)
- いい習慣を身につけるための3つの鉄則|脳を味方につけて続けるための仕組みとは - 2023年4月20日
- イーマサウンドとは?今話題のサウンドセラピービジネス - 2020年11月22日
- 誰でも簡単に分かる!webマーケティングとは?~全体像とその仕組み~ - 2018年11月12日